今回はプログラミングの超初心者がRailsでjqueryを使ってみたいなと思いたち、挑戦したときの様子を綴った備忘録です。
インターネットを参考にしても上手くいかないな〜(僕のこと)という方の助けになれば幸いです。
やりたいこと

これらの画像にマウスのカーソルを乗せると、下の部分に文字が浮かび、カーソルを外すと文字が消えるというやつをつくりたい。
そのためにはjqueryのhoverを使う必要があることまではわかっています。
ただし僕が使用しているrailsではjqueryを働かせるためにいくつかステップを踏む必要があるようで・・・。
railsでjqueryが使えるようになるまで
ということで、いつものようにインターネットでやり方を検索。
「rails jquery 導入」
と検索すればいくらでも出てきます。
今回参考にしたのはこちら
ただし、いつもどおり上手くいかないのが超初心者の悲しいところです。
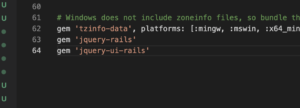
手順1:Gemfileを編集する

まずはGemfileから。参照ページには jquery-railsしか書かれていませんが、ほかにも色々みているとjquery-ui-railsというものもあるようでそちらも一応書きました。
手順2:ターミナルでbundle install
マックだとターミナル。Windowsだとコマンドかな?bunde installでjquery関連のgemsをインストールします。
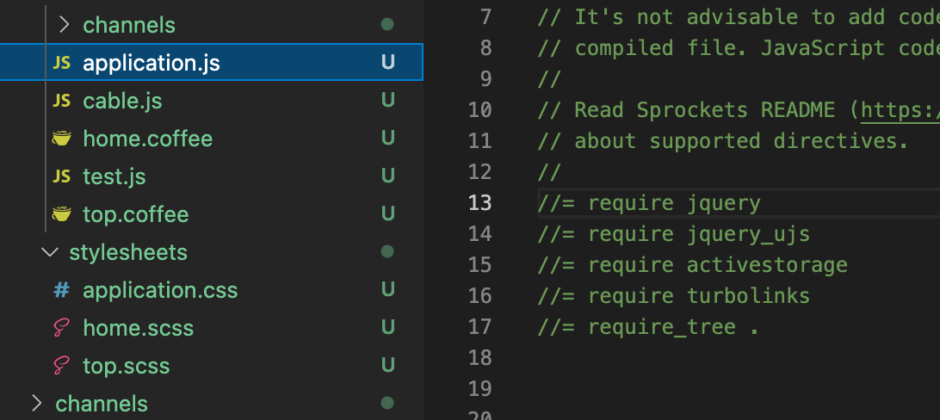
手順3:application.jsを編集
/app/assets/javascripts/application.jsに
- //= require jquery
- //= require jquery_ujs
の2つを書きます。下記の画像のようになります。

順番が大事らしく、もともと書かれているやつらの上に書きました。ここにはもともと//= require rails-ujsという記載もあったのですが、jquery_ujsとの併用ができないとどこかで観たので、rails-ujsのほうを削除しました。
//= requre_tree . はとても大事なのでそのままにしておきましょう。
手順4:サーバーの再起動
Ctrl-Cでrailsのサーバーを停止、その後 rails sでサーバーを起動します。僕はこれを忘れていたため、一向にjqueryが使えませんでした>< この手順は3と入れ替えてもいいかも大丈夫かもしれません。
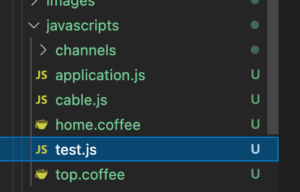
手順5:jqueryのスクリプトを書くためのファイル作成
/app/assets/javascriptsの配下にjsファイルを作成。ここではtest.jsとしています。

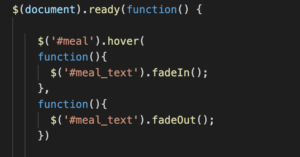
手順6:jqueryを書く
いよいよjqueryでスクリプトを書きます。

hoverです。
完成!!
そんなこんなで完成です。以前紹介したsimple calendarほどではないけど今回も手こずりました。前回と同じミスではサーバーの再起動を忘れていたということ。gemをインストールしたらすぐに再起動する癖をつけていたほうがいいですね。
以上、今後も超初心者ながら挑戦をし続けます。