Railsでsimple_calendarを使ってみた
趣味程度にプログラミングを楽しむ超初心者です。
先日、RailsでSimple Calendarというgemがあるということで実際に自分でも使ってみようと試してみました。基本的な使い方としてはグーグルで
Rails Simple Calendar 使い方
みたいな検索をすればでてくるので(例えばこんな感じ https://www.web-knowledge-info.com/wp/ruby_on_rails12/)それに沿っていけばできるのですが、初心者の僕はそれ以前でつまずいてしまったので(紹介してくださった方々の想像を下回る理解度・・・)、ミスったところを備忘録として紹介します。
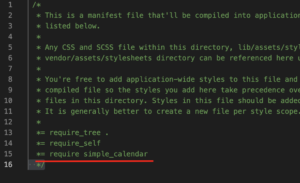
*= require simple_calendarの設置について
これをapplication.cssに設置してくださいとどの記事をみても書いてあります。超初心者の僕はapplication.cssの緑になっている部分を消して、1行目に*=require simple_calendarと記入していたのですが、これは駄目なんですね。CSSが反映されませんでした。一見コメントですけど(僕だけ?)、これは外してはいけないみたいです。なので *= require simple_calendarは画像の位置においてあげます。これでちゃんと働きました。
month_calendar eventsがエラーの原因になる
何回も、色んな記事を読んでもmonth_calendar eventsが原因のエラーが発生しました(スクショはとっていない)。なんでなんだろうと何時間も悩んだ末にみつけたのが
”rails serverでサーバーを起動します”
そこで、rails serverとターミナルに打ち込むも、すでにサーバーは起動していますと。そこで考えました。サーバーを再起動したら良いのではと。
サーバーの起動と停止方法を紹介している記事
https://skillhub.jp/courses/134/lessons/1015
僕が使っているMacではcontrol + cでサーバーを停止できます。その後でまたrails serverをすると、month_calendar eventsのエラーが消えました!本当に初歩的なことですが、嬉しくてそのあと寝れませんでした笑
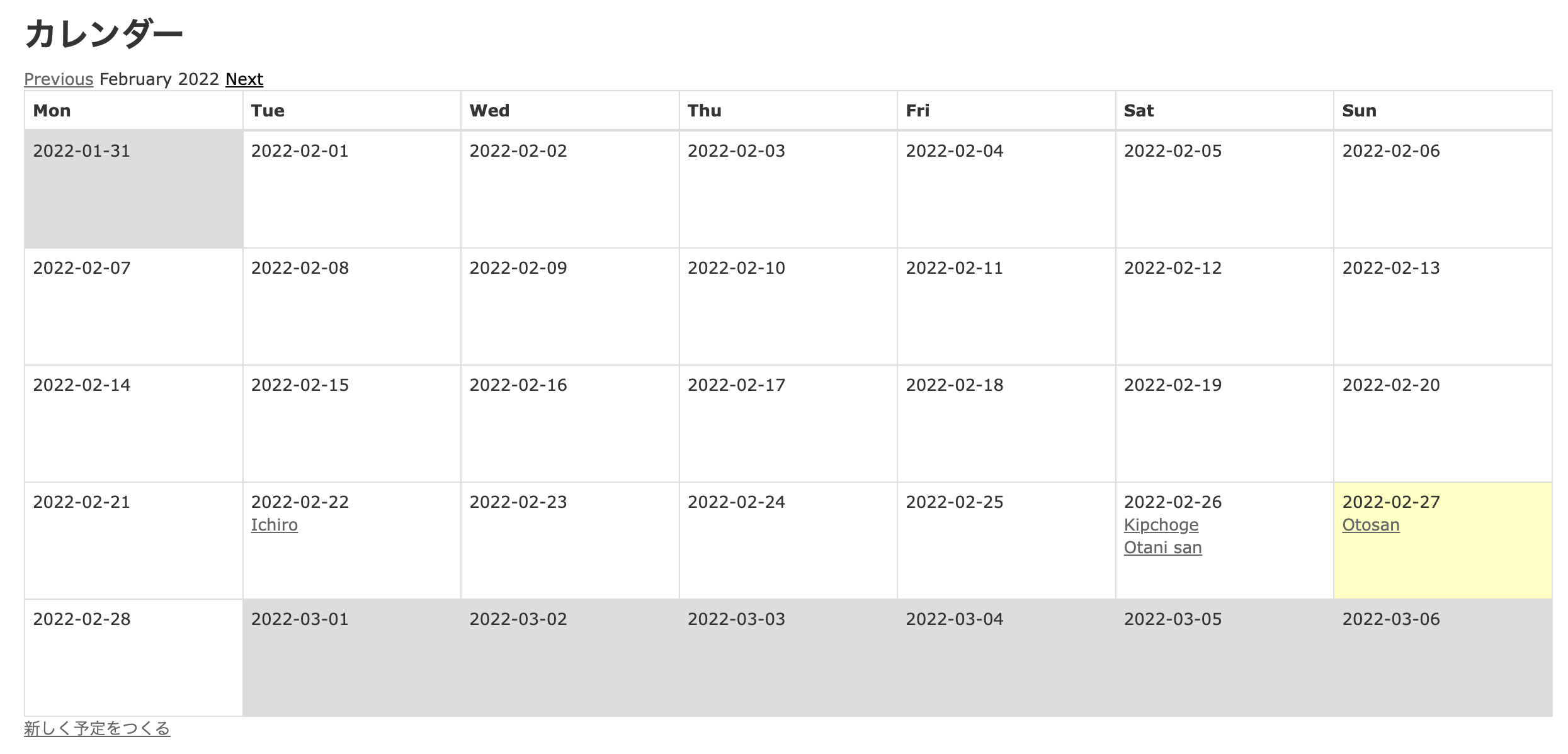
Simple_Calendarはこんな感じ

予定をつくれるようになっています。実装後は自分でアレンジを加えることも可能です。これからちょくちょくいじっていこうと思います。
最後に
今回は超初心者がSimple Calendarを使うときにつまづいた話を紹介しました。これをネットで探しても全然見つからなかったので(英語記事まで探しました)、今回紹介することにしました。
今後も超初心者がつまずくかもしれないポイントを、超初心者なりに紹介していこうと思います。何卒よろしくお願いいたします。